提示
本文主要讲解 CSS 的盒子模型。@ermo
# 盒子模型
# 选择器优先级
CSS 中样式是可以继承的,当多个选择器针对同一个元素有相同的样式时,按照以下优先级从低高选取。
继承 -> 通配符选择器 -> 标签选择器 -> 类选择器 -> id 选择器 -> 行内样式 -> !important
对于复合选择器的优先级计算,遵循以下原则:
按照 行内样式 -> id 选择器 -> 类选择器 -> 标签选择器 统计个数,优先级从左到右依次降低。
如果符合选择器的个数相同,优先级最高的为代码位置处于最下边的符合选择器。
继承的选择器优先级最低,如果只有继承选择器,看当前元素的直系继承选择器的属性。
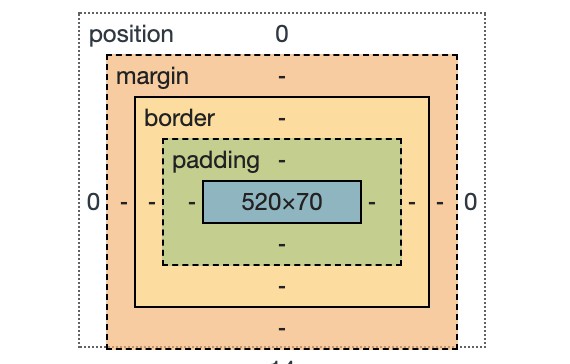
# 盒子模型

CSS 中所有元素都可以理解为盒子。盒子模型主要由4个部分组成:
- content,内容区域,可以是文字和图片
- padding,元素内边距,表示内容和边框之间的距离
- margin,元素外边距,表示元素之间的距离
- border,元素边框
# 内容(content)
内容主要有三个属性:width、height 和 overflow。
只有块元素和行内块元素才可以设置内容的宽和高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width:100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
# 边框(border)
边框由三个属性组成:
border-width,表示宽度border-style,表示边框的样式,常用的有solid、dashed、dottedborder-color,表示边框的颜色
也可以使用 border 复合属性,是上述三个属性的一组合使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width:100px;
height: 100px;
background-color: pink;
border-style: solid;
border-color: black;
border-width: 2px;
/* 复合属性 */
/* border: 2px solid blue; */
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
# 内边距(padding)
padding 可以当做内边距使用,有4中取值方式:
padding: 10px,上下左右的内边距为10pxpadding: 10px 20px 30px 40px,上边距为10px,右边距为20px,下边距为30px,左边距为40px,为顺时针padding: 10px 20px 30px,上边距为10px,左右边距为20px,下边距为30pxpadding: 10px 20px,上下边距为10px,左右边距为20px
border 和 padding 都会撑大整个盒子的尺寸,因此在计算元素的宽高的时候应该减去这两个属性的像素值。
除了自己计算,还有一种方式,在 CSS3 中新增了一种属性 box-sizing,语法如下:
box-sizing: border-box
# 外边距(margin)
外边距和内边距的区别就是,外边距是元素之间的距离,内边距是元素边框与内容之间的距离。
外边距也可以作为复合属性使用,取值方式和内边距相似。
margin: 10px,上下左右的外边距为10pxmargin: 10px 20px 30px 40px,上边距为10px,右边距为20px,下边距为30px,左边距为40px,为顺时针margin: 10px 20px 30px,上边距为10px,左右边距为20px,下边距为30pxmargin: 10px 20px,上下边距为10px,左右边距为20px
很多元素有默认的内外边距,比如 p、h1 等等,开发过程中应该清除默认边距。
* {
margin: 0;
padding: 0;
}