提示
本文主要讲解 CSS 中文本的相关样式。@ermo
# 文本样式
字体样式是针对文字本身的样式,文本更多的是对一段文字添加样式。
# text-indent
text-indent 表示首行缩进,如果没有 CSS,通常使用 缩进一个字符。
使用 text-indent 让代码更加简洁。
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
p {
text-indent: 30px;
font-size: 15px;
}
</style>
</head>
<body>
<p>哈利总是喜欢开快车。有一次,他驾车急速转弯时,与另一辆车撞个正着。哈利急忙跳下车,跑过去一看,被撞的车原来是一个老头开的。那老头已吓得面如土色,但他一见哈利走过来,就怒吼道:“怎么搞的,你差点要了我的命!”“老人家,实在对不起,不要紧吧?”哈利一脸歉意,边说边拿出一个瓶子递进他的驾驶室,“喝点吧,你会觉得好些的。”</p>
<p>老头接过瓶子,一口气喝了几口,又喘着粗气叫道:“你几乎要了我的老命!”哈利唯唯诺诺,又劝老头喝了几口。这次老头一扬脖子喝了个瓶底朝天,他抹抹嘴唇,转而笑着对哈利说:“谢谢。我现在觉得好多了。但你为什么不喝一点?”“哦,我现在不想喝威士忌,我要在这里等警察来。”哈利答道。</p>
</body>
</html>
开发过程中,将缩进像素设置为字体大小的2倍,表示首行缩进2个字符。
可以使用另一个单位 em,表示一个字体的大小,可以理解为相对与当前字体的几倍。
这样就不用关心字体的具体像素值。
# text-align
text-align 表示水平对齐,有三种取值:
- left,左对齐,为默认值
- center,居中对齐
- right,右对齐
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#div2 {
text-align: left;
}
#div3 {
text-align: center;
}
#div4 {
text-align: right;
}
</style>
</head>
<body>
<div id="div1">床前明月光,</div>
<div id="div2">疑是地上霜。</div>
<div id="div3">举头望明月,</div>
<div id="div4">低头思故乡。</div>
</body>
</html>
text-align 可作用的标签元素有:
- 文本
- span
- a
- input
- img
开发过程中如果给一组元素进行居中,可以将该样式作用于这组元素的父标签上。
# text-decoration
text-decoration 表示文本修饰,有四种取值:
- none,无效果,为默认值
- underline,下划线
- line-through,中划线
- overline,顶划线
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#div1 {
text-decoration: none;
text-align: center;
}
#div2 {
text-decoration: underline;
text-align: center;
}
#div3 {
text-decoration: line-through;
text-align: center;
}
#div4 {
text-decoration: overline;
text-align: center;
}
</style>
</head>
<body>
<div id="div1">床前明月光,</div>
<div id="div2">疑是地上霜。</div>
<div id="div3">举头望明月,</div>
<div id="div4">低头思故乡。</div>
</body>
</html>
none 一般用于去除超链接的下划线。
line-through 一般用于显示商品原价,突出折扣价格。
# text-transform
text-transform 表示大小写转换,只对英文字母有效果。
有四种取值方式:
- none,无转换,为默认值
- uppercase,转化为大写
- lowercase,转换为小写
- capitalize,首字母大写
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#div1 {
text-transform: none;
}
#div2 {
text-transform: uppercase;
}
#div3 {
text-transform: lowercase;
}
#div4 {
text-transform: capitalize;
}
</style>
</head>
<body>
<div id="div1">none</div>
<div id="div2">uppercase</div>
<div id="div3">lowercase</div>
<div id="div4">capitalize</div>
</body>
</html>
# line-hight
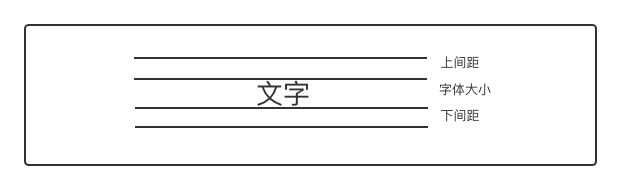
line-height 表示行高,行高包括三部分:上间距、字体大小、下间距。

行高的单位有两种:
- 像素,比如50px
- 数字,表示是字体大小的倍数
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#p1 {
line-height: 50px;
}
#p2 {
line-height: 2;
}
</style>
</head>
<body>
<p id="p1">4月30日,五一小长假第1天,在西安出现了兵马俑景区俑比游客多的情况。因为疫情的影响,出现了相对往年游客数量锐减的状况。现场游客感叹,在景区内基本上看不见游客,停车场内只有少量车辆停放,甚至连导游都很清闲,这与往年火热的场面相比实属罕见。</p>
<p id="p2">4月30日,五一小长假第1天,在西安出现了兵马俑景区俑比游客多的情况。因为疫情的影响,出现了相对往年游客数量锐减的状况。现场游客感叹,在景区内基本上看不见游客,停车场内只有少量车辆停放,甚至连导游都很清闲,这与往年火热的场面相比实属罕见。</p>
</body>
</html>
font 也可以加入行高,语法为:
font: style height size/line-height family;
# letter-spacing、word-spacing
letter-spacing 表示字间距,中文和英文都算一个字符。
word-spacing 表示词间距,用于定义两个单词之间的距离,一般用于英文单词。
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#p1 {
letter-spacing: 50px;
}
#p2 {
word-spacing: 20px;
}
</style>
</head>
<body>
<p id="p1">Read what you love until you love to read. 阅读你喜欢的书籍直到你喜欢上阅读。</p>
<p id="p2">Read what you love until you love to read. 阅读你喜欢的书籍直到你喜欢上阅读。</p>
</body>
</html>